
Last weekend, I took part in the the 48 hour online game competition Ludum Dare.
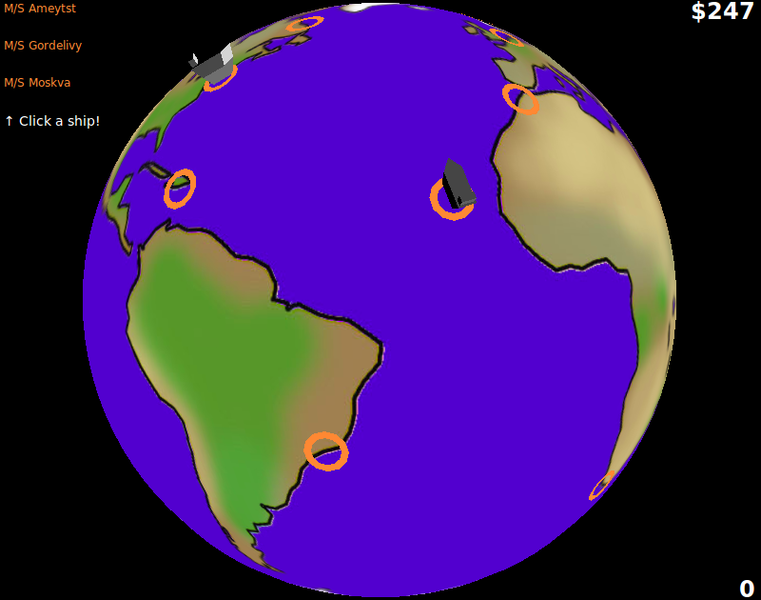
The result of the theme voting was announced at 3 a.m. Saturday morning (Swedish time). I spent the morning without working on the game, but thinking a little about the theme, which was tiny world. My first idea, and the one I went for, was a cross between two old games: Ports of Call and Elite. Ports of Call because it would be about shipping cargo across the world, and Elite because of the trading aspect, coupled with real-time driving of the vessels. In the end, it turned out less like a strategy game and more like a driving game compared to my original idea. All for the better, I think.
The competition entry can be played online.
I spent most of the time working on the game at different cafés in Stockholm. Two friends joined, so we could work on our respective games while chatting and drinking coffee.
I posted about the technology I was going to use on the Ludum Dare site, and those are the tools I actually ended up using, so I actually made an HTML/JavaScript/WebGL based game instead of chickening out and using proved technology.
Let me tell you a bit about the tools:
-
Initializr: Generates a set of files that's a template for an HTML project. Perhaps not that necessary for a one page game, but it comes with some useful functionality, like build scripts for minifying JavaScript code.
-
CoffeeScript: A programming language that is a very thin layer on top of JavaScript. Think of it like JavaScript with better syntax and fewer pitfalls. CoffeeScript can be set up to watch for changes in your CoffeeScript source files, and compile them into JavaScript as soon as they change. This works well, except that in my setup, I only got an error message in the console only if there was a compilation error. In the future, I'll make sure it pops up a notification (Growl style) so I won't miss compilation errors and wonder why my code changes don't do anything. CoffeeScript the programming language works well. It has some syntactic quirks, but it still is better than pure JavaScript. Debugging reminds me about old times when I had to look at disassembled code to debug code written in C++, but now I have to look at JavaScript code to debug code originally written in CoffeeScript. I don't consider this much of a problem, because the CoffeeScript code and JavaScript code are pretty similar. It's mostly a matter of line numbers that don't match up.
-
three.js: A library for 3D graphics in JavaScript that takes care of some low-level details in WebGL. Unfortunately it doesn't have any API documentation, but the code is easy to read, so it isn't a huge problem. I didn't try anything advanced with three.js, but it served my purposes well.
-
Jasmine: A JavaScript testing framework (or BDD framework as they call it; the difference is philosophical). I set this up beforehand in case I would write code that would benefit from tests. In the end, I used it very little, but I think it is the best testing framework that I've seen in any language, and I'll continue using it for future projects.
-
Fabric: Basically just a way to write scripts that run on remote hosts, using Python instead of something like Bash. I prepared Fabric tasks beforehand for uploading the project to my server, so I could deploy a new version with a single command. It was useful to easily deploy once in a while so that other people could test the game.
-
Google Analytics: Used to track the number of visitors that has WebGL enabled, the number of visitors that started the game, and the number that finished it. This is just to satisfy my curiosity. I would like to add error reporting, so that every error that occurs is reported so I get to know about it.
-
sfxr: For creating the sound effects. It is a sound synthesizer with a confusing interface, but with just a few clicks you can get a useful sound. If you like 80's style sound effects, that is.
-
Blender: For creating the 3D model for the ships.
-
Gimp: For general image manipulation.
-
Photoshop: For painting the Earth texture.
-
Linux Mint: Primary development OS (laptop).
-
Ubuntu: Secondary development OS (desktop).
-
Windows: For running Photoshop and sfxr.
-
Git on GitHub: Version control. Here's the repository.
-
Google Chrome and Chromium: For testing. Chrome has better performance than Firefox, but I'm so used to developing with Firefox, so that's what I used.
-
Gnu Make: Build scripts.
-
vorbis-tools: For converting audio from wav to ogg.
Some lessons learned:
-
HTML text elements on top of WebGL canvas drastically reduced performance. In Chrome, using requestAnimationFrame helped, but not in Firefox.
-
It is possible to play sound clips by programatically creating a new
<audio>element for every sound, but every time I do that, the browser connects to the server and gives visible stutter. It may be possible to make it work smoothly by setting cache headers properly on the audio URLs. Another untested idea is to use data URLs instead of HTTP URLs. -
Caching
<audio>elements does not work. When you call theplayfunction on the element, the sound does not always play. This is probably because there needs to be some time between every call toplayfor one element.
Considering my relatively relaxed attitude towards the competition, the game turned out pretty well. As always at the end of one of these competitions, I have lots of plans for how the game can be improved and that I should make a real polished game out of it.
I just know how that normally turns out. You know, there are so many other games to be made!
Previous: I'm in Ludum Dare 23
Next: No, that's not why OO sucks